ライブ配信時のチャット機能について(後編)
Features & Updates

こんにちは、ブライトコーブ株式会社 Business Development Managerの大野です。
前回の投稿では『Chatroll』の設定方法についてご紹介しました。
今回は、弊社製品のBrightcove Gallery(動画ポータルサイト構築機能)と、Brightcove Liveの連携についてご紹介します。
目次
①Brightcove Galleryについて
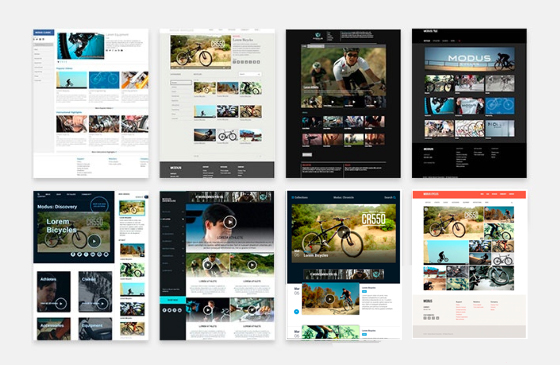
Brightcove Galleryは動画のポータルサイトを簡単に構築できる機能です。以下のようなテンプレートから貴社のブランドイメージに沿った動画ポータルサイトを構築することが可能です。
この『ポータル』テンプレート以外にも、2017年には『インページ』というテンプレートもリリースされ、既存のWebサイトに動画プレイリストを埋め込むことが可能となる機能もリリースされました。(詳細はこちら)
Chatrollとの連携は、この『ポータル』と『インページ』のどちらでも可能です。今回の例では、『インページ』を利用してLive配信時にチャット機能を実装する方法をご紹介します。
※Brightcove Galleryには様々な設定項目がありますが、今回は最低限の設定をご紹介しています。Brightcove Galleryの仕様や設定方法についてはこちらをご参考にしてください。また、不明点が発生した場合は、ご契約のサポート条件に基づき、弊社テクニカルサポートまでお問い合わせください。
②Brightcove Galleryの設定方法
Video Cloudにログイン頂き、Galleryモジュールを選択ください。遷移後、Galleryモジュールトップ画面の左上に表示される「新規エクスペリエンス」を押下ください。
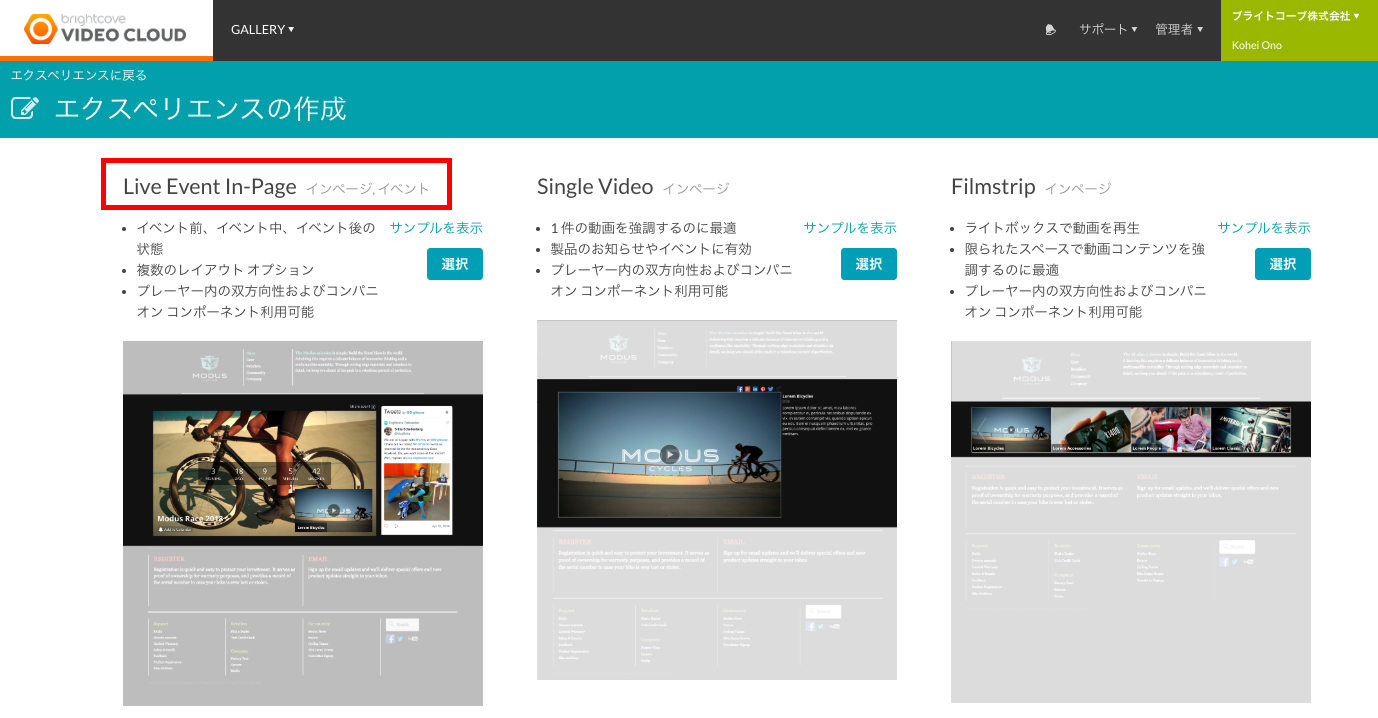
遷移後に左から3つ目のタブ「インページ」を押下してください。すると様々なテンプレートが表示されますので、「Live Event In-Page」を選択ください。
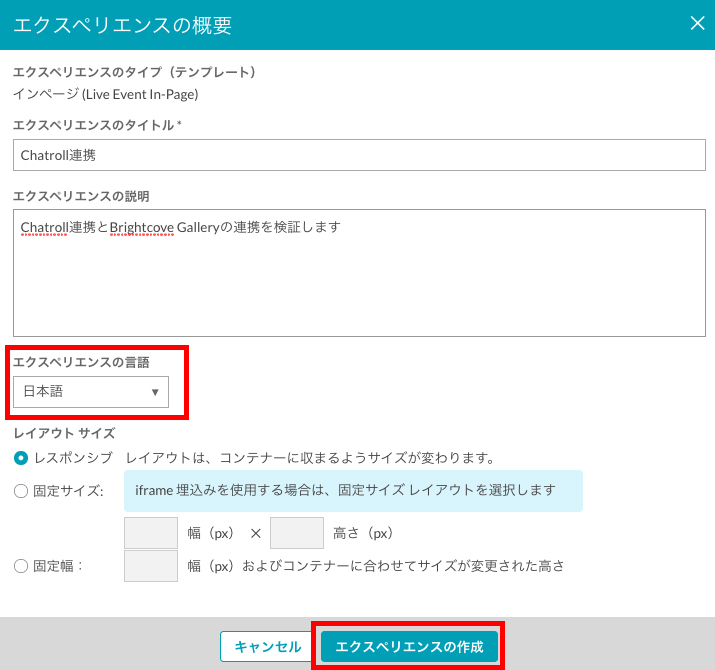
「エクスペリエンスのタイトル」や「エクスペリエンスの説明」などを入力頂き、「エクスペリエンスの言語」を日本語に設定してください。設定完了後に「エクスペリエンスの作成」を押下ください。(本設定は、後ほど変更頂くことも可能です)
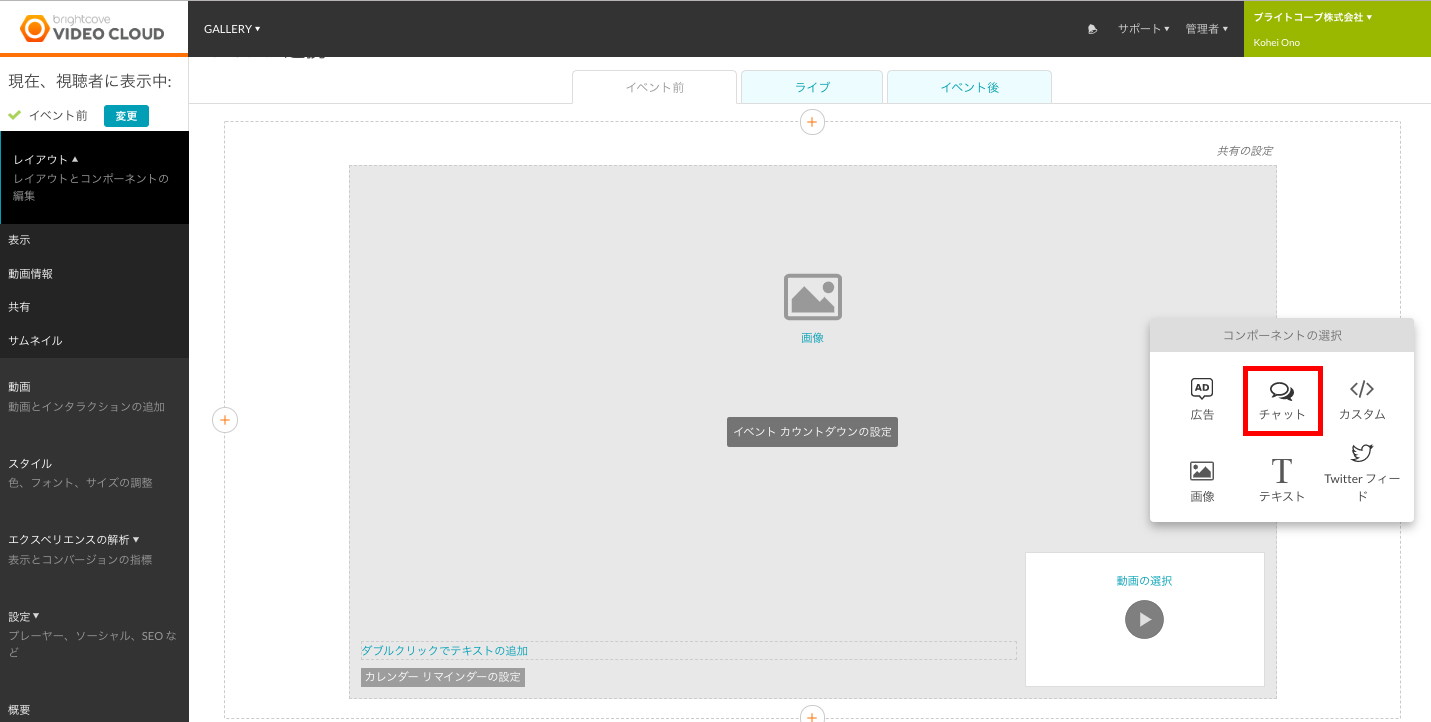
今回の例ではLiveが配信される動画プレイヤーの右側に、前編で設定したChatrolのチャット画面が表示されるように設定します。右側に表示されている「+」ボタンを押下して頂くと、「コンポーネントの選択」という画面が表示されますので、「チャット」を押下してください。
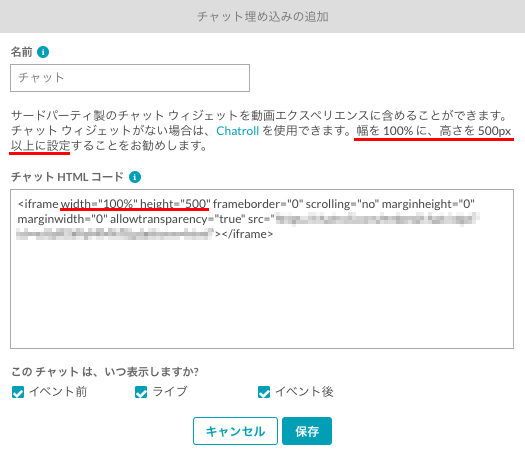
すると、以下のようなポップアップが表示されます。「チャットHTMLコード」の部分にChatrollの埋め込みタグ(iframeタグ)を入力ください。弊社は、この際に 「width」(幅)を100%に変更し「height」(高さ)を500pxに変更することをお勧めしています。
また、今回の例ではライブイベントを実施前から実施後までチャット画面が表示されるように設定します。「このチャットは、いつ表示しますか?」の下に表示されるチェックボックスについて、「イベント前」「ライブ」「イベント後」全てにチェックをし、保存ボタンを押下下さい。
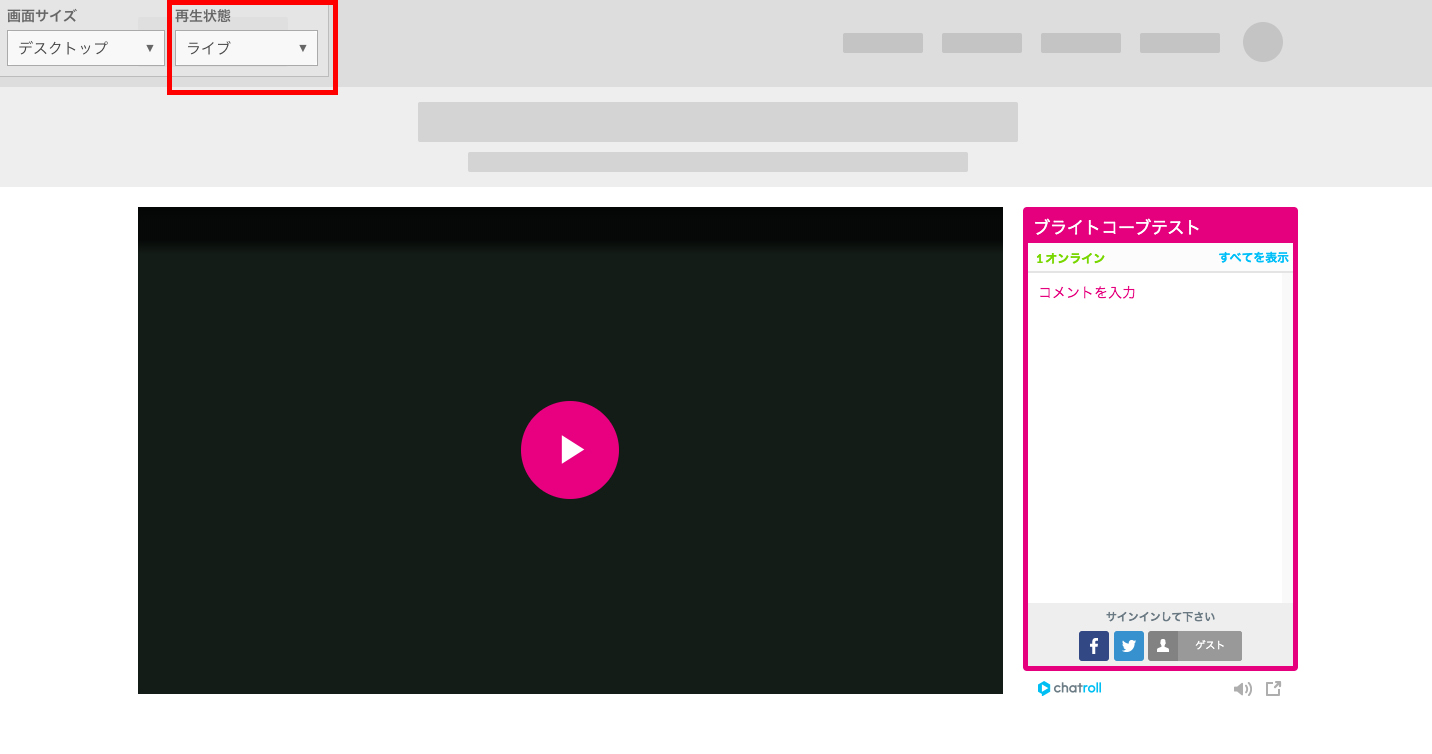
遷移後に右上にある「プレビュー」を押下いただくと、前編で設定したチャット画面が以下のように表示されます。(以下ではプレビューの右上に表示される「再生状態」を「ライブ」に設定しています。)
③Video IDの設定方法
次にLive配信する動画のVideo IDを取得する方法を説明します。
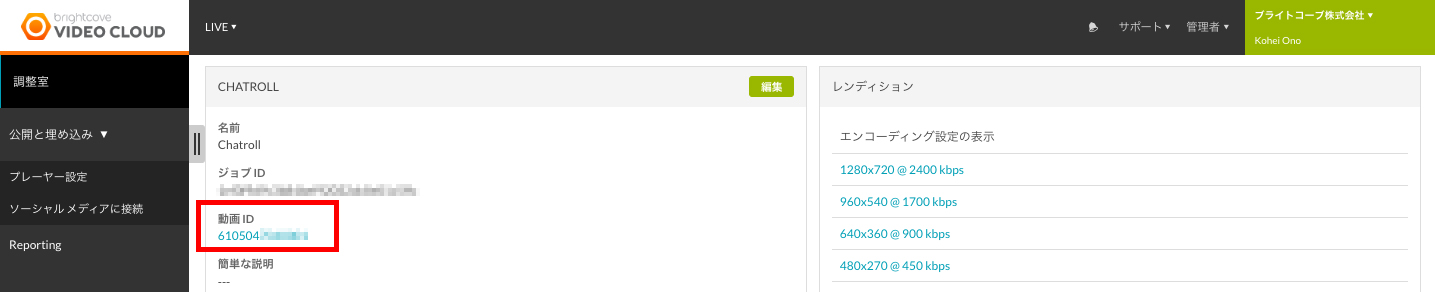
今回、Live配信の方法(Liveイベントの作成方法)自体については割愛します。詳細はこちらを確認ください。Liveモジュールでイベントを作成後に、イベントの「調整室」に表示されている「動画ID」をコピーしてください。
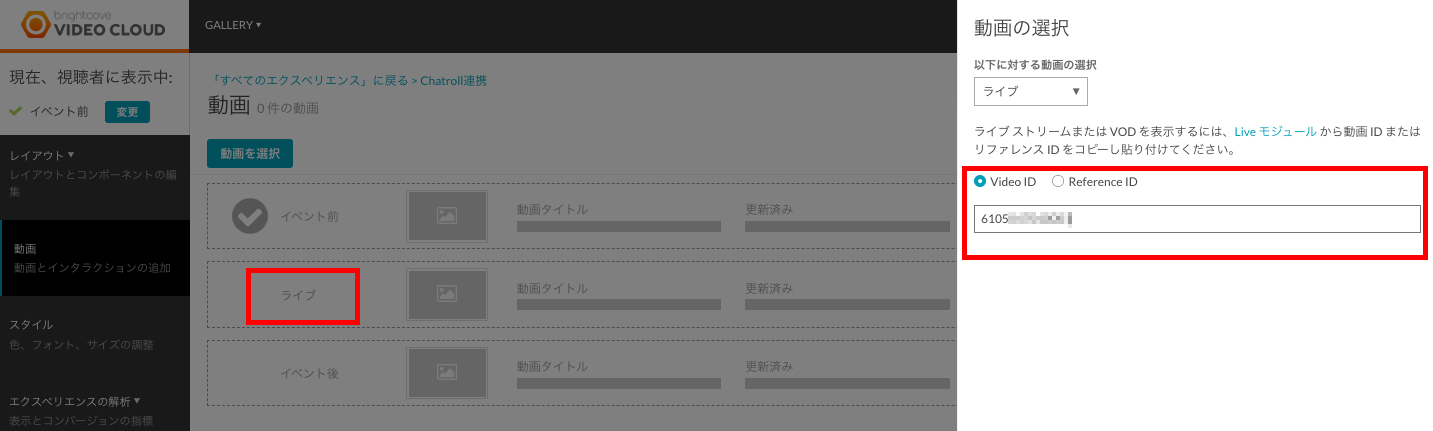
コピー後にGalleryモジュールに再び遷移し、左側にある「動画タブ」を押下します。押下後に「イベント前」「ライブ」「イベント後」が表示されますので、「ライブ」を押下してください。すると、右側に「動画の選択」という画面が表示されますので、「Video ID」のラジオボタンが選択されていることを確認し、先程の動画IDをペーストしてください。
④設定の反映
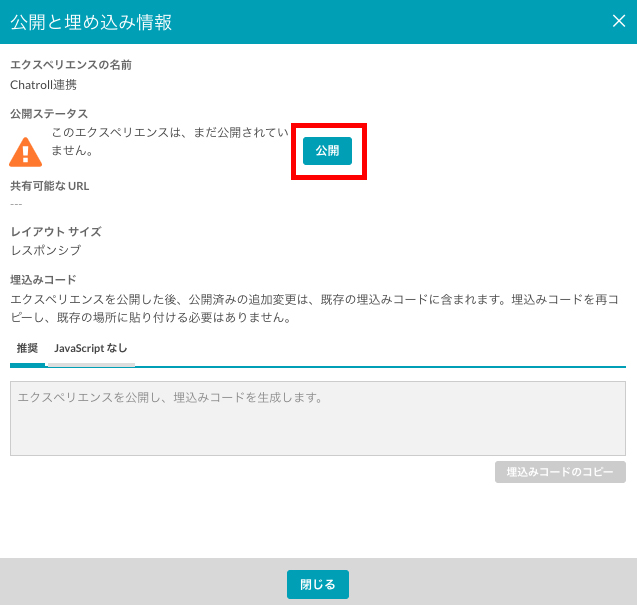
最後に、Galleryで設定した事項を反映するために、Galleryモジュール右上にある「公開と埋込み」を押下頂くと以下のような画面がポップアップされますので「公開」を押下してください。
しばらくすると、「公開ステータス」に「このエクスペリエンスは最新です。」と表示されます。「推奨」に表示されるJavaScriptをWebサイトに設置ください。すると、以下のように動画プレイヤーが表示されず、右側にチャット画面だけが表示されるはずです。
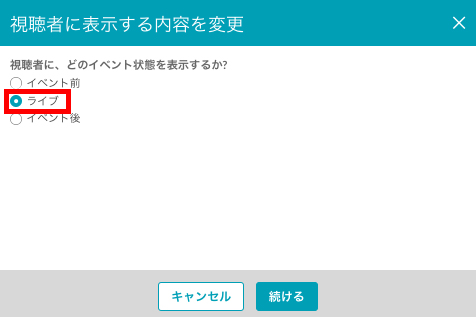
この状態は不具合ではなく、Galleryの設定でLive配信が始まる前の状態(イベント前)に設定されているためです。Liveモジュール上でライブが開始していることを確認後、Galleryモジュールの左上の「イベント前」右横にある「変更」を押下すると「視聴者に表示する内容を変更」がポップアップされます。「ライブ」のラジオボタンを選択後に「続ける」を押下ください。
これで全ての設定が完了しました。ライブ配信される動画プレイヤーがWebサイトに表示され、その右側にチャット画面が表示されるはずです。前編と同じように、チャット画面の「ゲスト」にゲスト名を入力(下記ではBrighcove Guestと入力しています)し、サインインをしてください。
以下のようにLive配信を見ながらチャットを入力をいただけます。
今回はChatrollとBrightcove Galleryを利用して、Live配信時のチャットを実現しました。これ以外にも、アメリカのSendbirdやシンガポールのPigeonholeなどでも、チャットやアンケートを実装する方法があります。貴社の要望に応じて是非ご活用ください。