Gallery In-Page について (1)
Marketing

こんにちは、ブライトコーブ株式会社 Digital Marketing Territory Managerの大野です。
今回は弊社Galleryの新機能である「In-Page」を紹介したいと思います。
Galleryとは
説明に入る前にまずGalleryについての概要を説明します。
GalleryはGUIベースで簡単に動画ポータルサイトを作成できるCMS機能です。
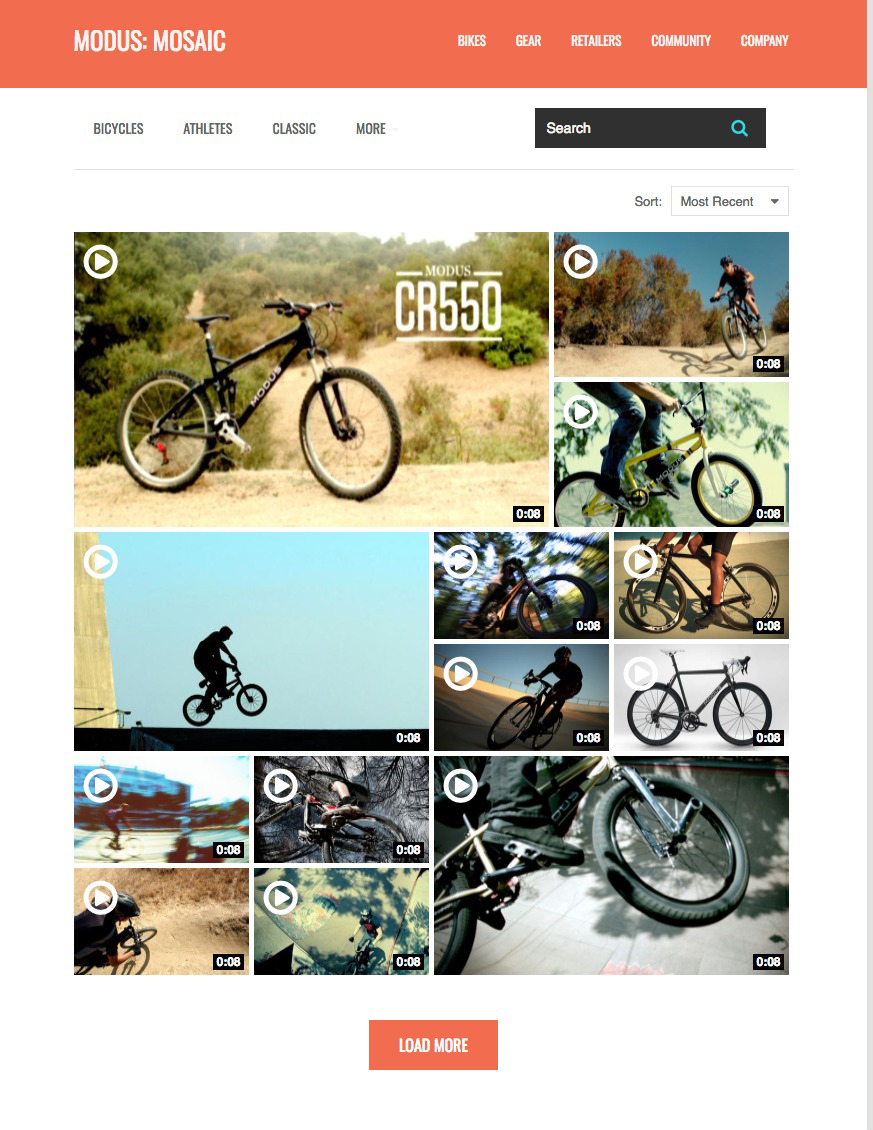
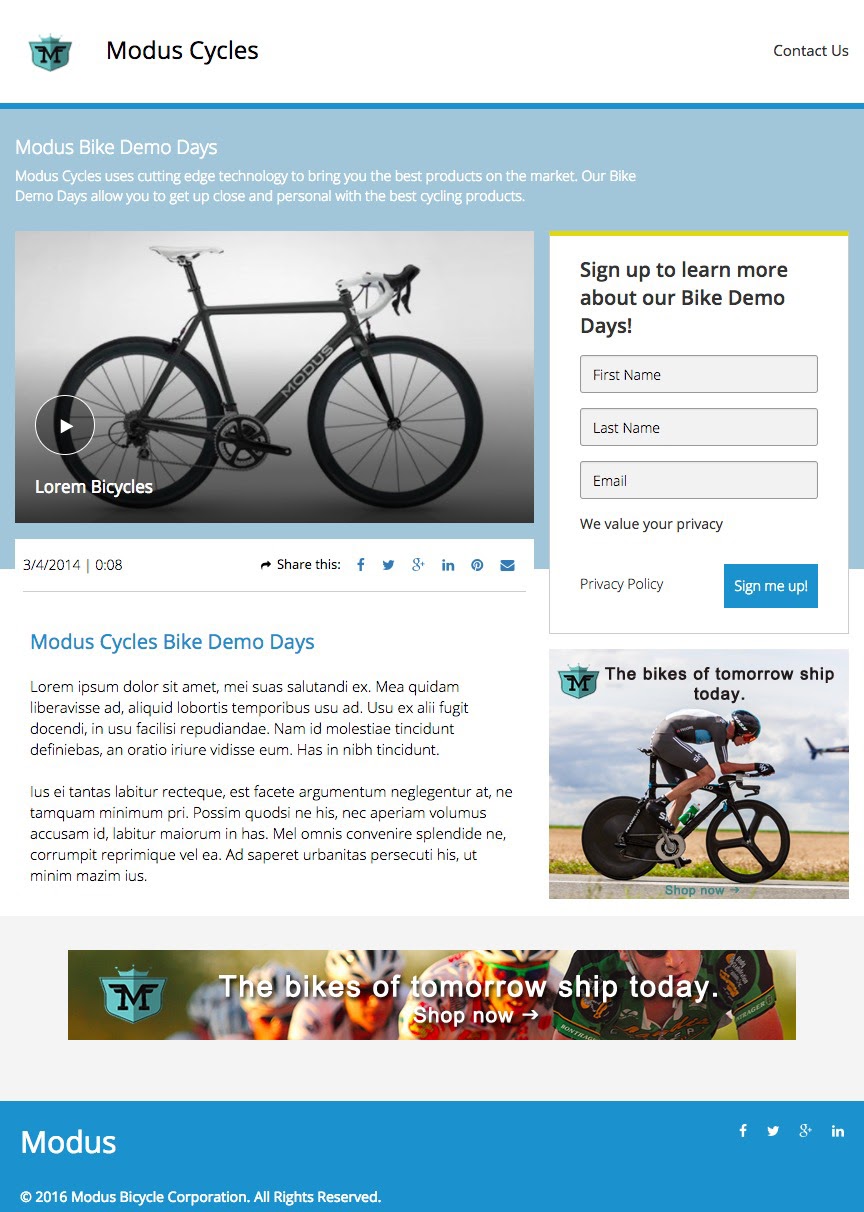
動画さえお持ちであれば、準備された豊富なテンプレートを元に以下のような動画ポータルサイトを、ものの数時間で作成することが可能です。
[](http://mosaic.brightcovegallery.com/)[](http://landingpage.brightcovegallery.com/)
Webサイト自体も弊社のサーバー上に格納することができ、動画マーケティングの担当者はマーケティングの業務のみにフォーカスすることが可能です。
今回追加された機能はこのGalleryの追加機能ではあるのですが、少し異なるコンセプトに基づく機能です。例えるのであれば、リッチなプレイリスト機能をWebサイトに埋め込むことが可能な機能と言ったところでしょうか。まずは全体像の概要から紹介します。
Gallery In-Pageとは
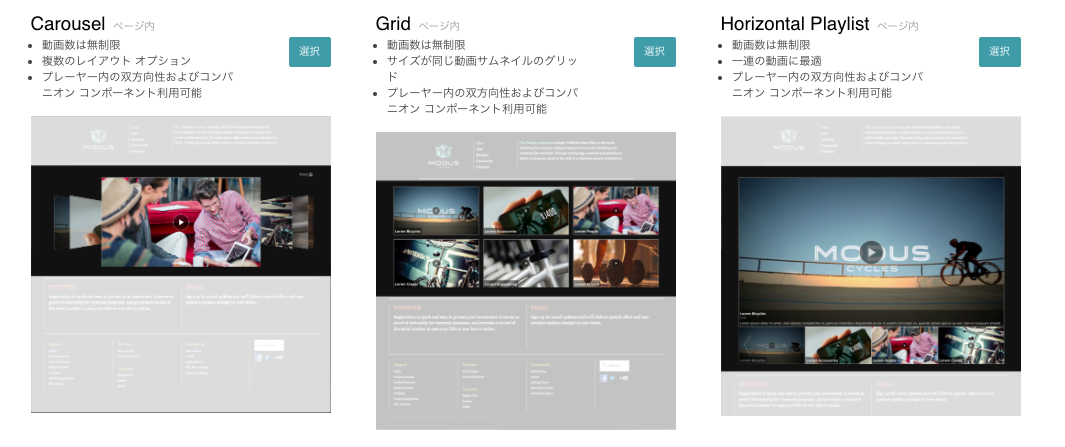
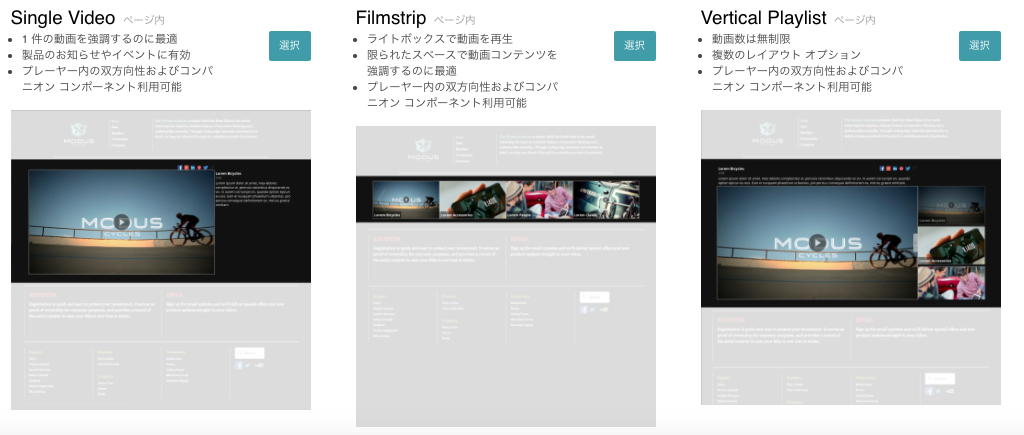
Gallery In-Pageの追加により以下のように6つのIn-Page用テンプレートが追加されました。


グレーの部分が、御社既存のWebサイトと想像ください。上記のようにGallery In-Pageで作成したプレイリストのようなもの(以下レイアウトと呼びます)を埋め込むことが可能です。
このレイアウトをGallery In-Pageで作成頂くことになるのですが、こちらはGalleryと同様にGUIで設定可能です。詳細はこちら(近日中に日本語化される予定です)を参考に頂くことになるのですが、プログラム経験の無い方でも簡単に設定頂けます。
豊富な設定項目
今回は試しにテンプレートとして用意された「Vertical Playlist」を利用しサンプルを作成したいと思います。Gallery In-Pageでレイアウトで再生させたい動画を数点選択頂きます。

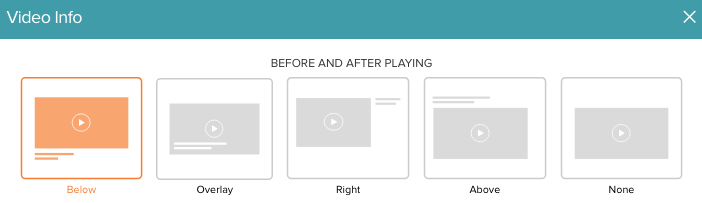
ここでも細かな設定がGUIで可能となります。例えばどこに説明分を表示させるかや、

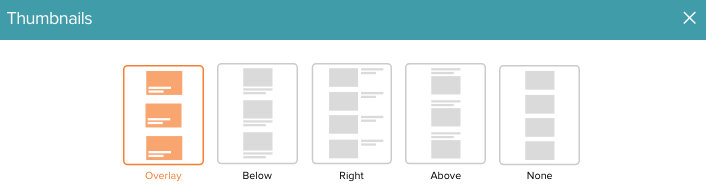
サムネイルをどのように表示させるか、シェアボタンをどのように表示させるか等を、再生前、再生中、再生後で設定を分けることも可能で、文字のサイズや色・背景の色を含めると項目は多岐に渡ります。

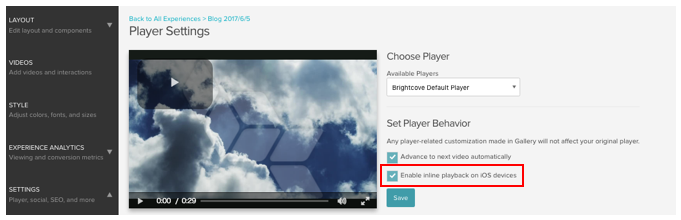
特筆すべきは日本でユーザーの多いiPhone iOSの為に用意されたインライン再生機能です。
これにより、iOSでQuickTimeを利用せずに(自動的に全画面表示にならないように)動画を再生させることが可能です。これがなぜ特筆すべき機能かは、次項にて説明いたします。

Call to Action機能
Galleryには動画内にCall to Action機能「Link」と「Card」を追加することが可能です。こちらも非常に簡単に設定が可能となり、コンバージョン率向上が期待できるマーケター必見の機能です。
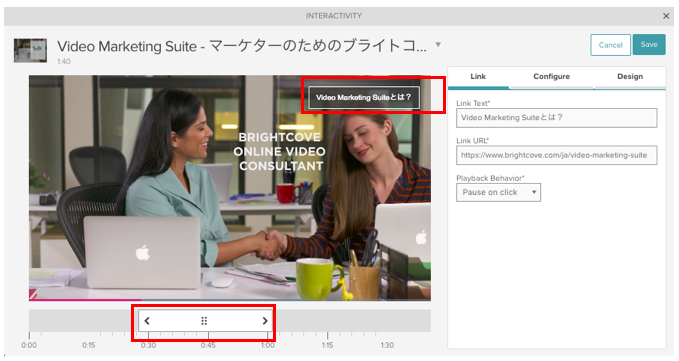
LinkはYoutubeで5月に廃止されたアノテーションに似た機能です。以下のように動画内に関連Webサイトへのリンクを設定することが可能です。リンクを表示させる時間も下部にあるバーで簡単に設定可能です。

こちらもGUIで、表示させる場所を左上・右上・左下・右下から選択頂くことが可能です。

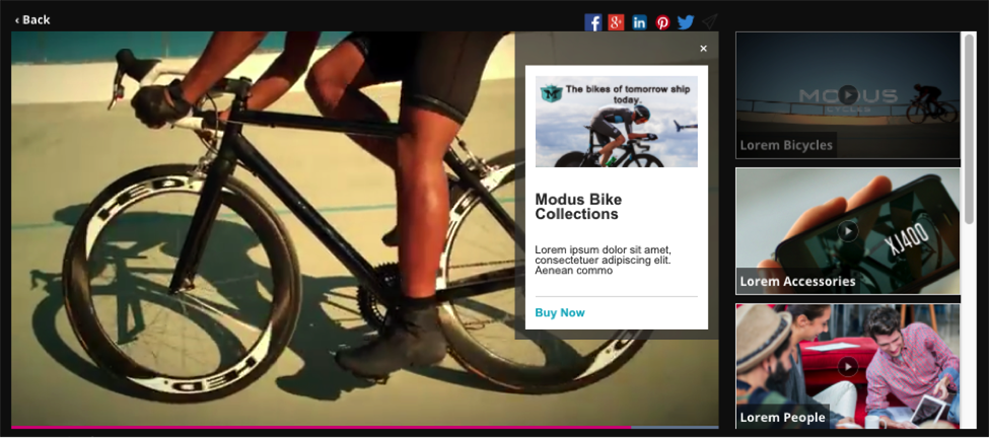
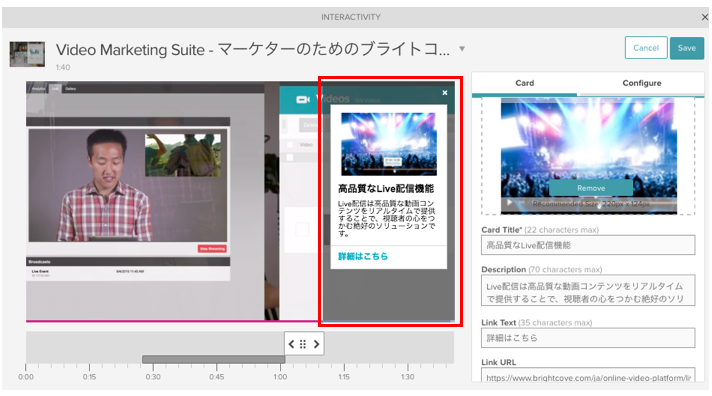
「Card」は、よりダイナミックに動画の関連情報を表示する為の機能です。
「Link」と同様に、指定した時間帯に画面右上に以下のようなアイコンが表示させることが可能となります。

クリックすると右側に詳細を記載したカードをオーバーレイすることが可能です。

この「Link」「Card」ともにデスクトップやタブレット、スマートフォン問わず表示させることが可能で、iOSに関しても先ほど紹介したインライン再生を許可する設定を頂くことで問題なく表示可能です。勿論、「Link」「Card」が何回クリックされたかも計測可能ですよ!
公開方法
諸々の設定が完了すれば残るは公開です。プレビューを確認頂き問題がなければ、埋込コードを発行(Java Script または iFrame)し、Webサイトに貼り付ければ完了です。
いかがだったでしょうか? Gallery In-Pageを利用することで、よりCTRを高める施策が可能です。次回はGallery In-Pageのより踏み込んだ機能を紹介予定です。
