Apple Safari と Google Chrome で自動再生に変更が加えられると聞き、詳細を知りたいと思っているかもしれません。この投稿では、video 要素の歴史と、自動再生がブラウザの動画サポートをどのように形成したか、発生した問題とその修正方法、最適な自動再生の動作に関する開発者への推奨事項、および Web での自動再生について今後期待されることについて説明します。
記事全体を読みたくなければ、以下がその要点だ。 autoplay 属性から離れることを検討すべきです。 autoplay 属性を使い play() メソッドが返すプレイ・プロミスを利用する。
背景
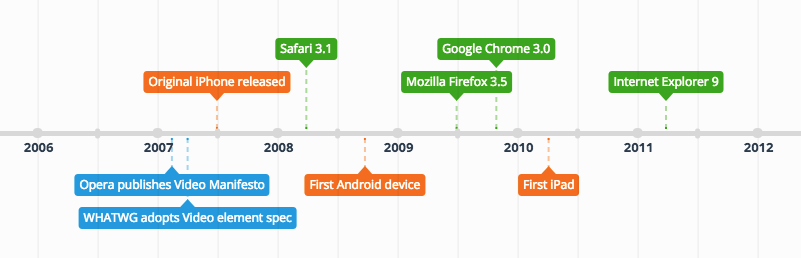
2007年2月、Operaはウェブでのビデオ配信を求めるマニフェストを発表した。それとともに、現在私たちが知っている、そして大好きな <video> 要素である。その WHATWG この仕様はすぐに採用され、その後数年で他のブラウザもサポートを実装し始めた。
アップルは、2008年3月にiOSとデスクトップ用のSafari 3.1をリリースし、いち早くビデオエレメントのサポートをリリースした。Mozilla Firefoxが2009年6月に続いた。2009年10月にはGoogle Chromeがリリースされた。Internet Explorerは少し遅れて2011年3月にIE9をリリースし、video要素をサポートした。
2011年3月までに、デスクトップ用のOpera、IE、Firefox、Chrome、Safariは自動再生をサポートしていたが、アップルのiOSは例外で、自動再生機能は制限されていた。これは、バッテリーやユーザーエクスペリエンスに問題があったためで、特にiPhoneの動画はインライン再生ではなく、常にネイティブプレーヤーで再生されるためだった。
2008年から2016年にかけて、バッテリーの寿命が大幅に改善され、ウェブ上の動画が盛んになった。動画の著しい成長に伴い、アップルはiOS 10で、iPhoneやiPadでメディアを自動再生する機能を導入した。ただし、動画はミュートされているか、オーディオトラックがないことが条件だった。さらに、iPhoneでは、ビデオは playsinline 属性を持つ。
Appleがミュート自動再生を導入した後、Googleも追随し、Andriod 53版Chromeに導入しました。それ以来数ヶ月間、私たちは広告SDKプロバイダーとともに、新しい自動再生の動作に関する問題の解決に取り組んできました。
2017年6月、AppleはSafari 11からデスクトップでも同じ自動再生の動作を含める、つまりミュートされていない自動再生は拒否すると発表した。この発表を受けて、私たちは自動再生にまつわる問題、特に広告にまつわる問題を一歩引いて考え、問題がすべて同じところから生じているのかどうかを確認するのが最善だと考えました。プレーヤー機能の根本的な変更として、自動再生に取り組むべき時が来たのです。
2017年9月、グーグルはグーグル・クロームでも同様の変更を実施すると発表した:統一された自動再生。アップルとは異なり、グーグルはさらに一歩踏み込み、自動再生をミュートできるようにするほか、サイトがユーザーと相互作用した場合、またはMedia Engagement Index(MEI)を超えた場合に自動再生を許可する予定だ。MEIは各ウェブサイトに割り当てられ、ユーザーがどれだけページとインタラクトしたか、ユーザーが動画を見たか、音声を聞いたかを追跡する。こうすれば、ユーチューブやネットフリックスのような動画を中核機能とするサイトは、メディア・エンゲージメント・インデックスが高くなり、ミュート解除の再生にユーザーのジェスチャーを待つ必要がなくなる。しかし、ユーザーが一度も訪れたことのないサイトでは、音付きの動画を自動再生することはできない。これはGoogle Chrome 64の一部として、2018年初頭にリリースされる予定だ。
問題と私たちがしたこと
徹底的なテストの結果、プレーヤーに必要な根本的な変更はそれほど多くないことが判明しました。主な問題は、Video.js が作成した video 要素に自動再生が追加されていることを確認する方法と、ブラウザが video 要素の HTML 属性とプロパティをどのように扱うかという不整合にありました。
最初の問題は、初期化中にVideo.jsが autoplay のような他の属性の前に、video要素の最初の属性として指定する。 muted & playsinline が含まれていた。これらの属性が設定されている場合、クロームは自動再生チェックを再実行したが、サファリとiOSは再実行しなかった。そこで autoplay プロパティが設定されたのは muted & playsinline が提供された。
2つ目の問題は、HTMLの属性やプロパティに関するブラウザの不一致でした。たとえば、HTML属性を使用して、自動再生やミュートを行うプレーヤーを次のように作成できます:
<video autoplay muted playsinline>これはうまくいったが、次のようにプログラムでやろうとするとうまくいかなかった:
video.muted = true;
video.autoplay = true;一部のiOSデバイスでは、動画が実際にミュートされていなかったからです。代わりに、属性とプロパティを必ず設定する必要がありました。 setAttribute.その結果、次のことがわかった:
video.muted = true;
// muted is a boolean attribute, so, any value turns it on, using the name of the attribute is an often used convention
video.setAttribute(‘muted’, ‘muted’);
video.autoplay = true;
video.setAttribute(‘autoplay’, ‘autoplay’);について muted 問題はさらに連鎖した。Video.js を使用して動画がミュートされているかどうかを確認すると、間違った答えが返ってくることがありました。Video.js は、何かが設定されているかどうかをチェックするためにプロパティの値を使用しますが、属性を使用して機能が設定されている場合、プロパティにその値が設定されていないことがありました。そのため、以下のような埋め込みコードでは
<video muted>私たちは、次のようになる。 false 選手にミュート値を聞いたとき:
player.muted();
// -> falseそこで内部的には、各設定が属性とプロパティの両方を設定し、各ゲッターが両方を見るようにした。
オートプレイの新しい形
これらの変更が利用できるようになった今、オートプレイは素晴らしい働きをするのでしょう?そうはいかない。なぜなら、適切な条件が満たされないと自動再生が拒否されるからだ(つまり muted を追加した。 playsinline iPhoneの場合)自動再生が拒否されたのか、あるいはユーザーが再生ボタンを押してすぐに一時停止したのかを検出するのは難しい。これは、広告SDKが考慮する必要があることであり、私たちは次のように気づいた。 既知の問題 の下にあります。モバイルでは、ほとんどの広告SDKがすでに適切なサポートのためにアップデートしていますが、この記事を書いている時点では、広告SDKからSafari 11への公式なサポートはありません。
芝居の約束
近年、ブラウザはplay関数から非同期処理とその戻り値を表すPromiseを返すようにアップデートしました。このプロミスによって、再生が成功したかどうかを知ることができます。プロミスが解決されれば再生は成功、プロミスが拒否されれば再生は失敗です。これまで、promise が拒否された主な理由は、動画が再生できなかったことと、再生直後で動画が正常に再生される前にユーザー(または別のスクリプト)が動画を一時停止したことの 2 つでした。
今、私たちは再生の約束のための新しい拒否の理由を持っています。動画がミュートまたはサイレントでない場合(または iPhone でインライン再生が許可されていない場合)、自動再生を拒否するプラットフォームを使用している場合、約束は拒否されます。
Play Promiseは、自動再生が拒否されたかどうかを知る唯一の方法でもあります。 play() メソッドをオーバーライドする。 autoplay 属性を持つ。
推奨
私たちが行った変更によって autoplay 属性は機能し、その能力を最大限に発揮し続ける。しかし play() の方法を推奨する。
第一に、ブラウザ・ベンダー自身が、このブラウザを使うことを推奨している。 autoplay 一般的には、彼らのアドバイスに従うのが良いだろう。
第二に play() メソッドを使用すると、プレーヤーの開発者として、約束を聞いたときに自動再生が成功したかどうかを知ることができます:
player.play().then(function() {
// play succeeded!
})
.catch(function(error) {
// play failed
console.error(error.message);
});そして、自動再生が拒否された場合は、メッセージを表示するか、代替手段を用意すればいい。
第三に、もし play() メソッドがプレーヤーで使用されている場合、プレーヤーは作成されたプロミスを保存して内部的に使用し、拒否された自動再生から発生するエッジケースの処理をさらに向上させることができます。
結論から言うと autoplay 属性から離れることを検討すべきです。 autoplay 属性を使い play() メソッドが返すプレイ・プロミスを利用する。
オートプレイの未来
自動再生の未来は、ある面では自動再生の死でもあるようだ。アップルは、自動再生に関してかなり厳格な方針で臨んでいる。全面的にミュートされた自動再生のみを許可し、ミュートされていない状態で再生するにはユーザージェスチャーを要求する。この利点は、デスクトップとモバイルが一貫していることだ。Googleは、もう少し緩やかなポリシーを採用している。ユーザーがそのセッションでウェブサイトとインタラクションした場合、またはユーザーが動画を見るためによく行くサイトでない限り、ミュートされた自動再生のみが許可される。しかし、GoogleのUnified Autoplayは、おそらく自動再生の将来のあるべき姿だろう。ユーザーを助けるために自動再生に制限をかけると同時に、ウェブサイトがほぼそのまま機能し続けることができるようにするものだ。最終的には、すべてのブラウザが協力して一貫した自動再生の制限を維持し、開発者がブラウザ固有の自動再生動作をターゲットにすることから解放されることを願っています。願わくば、自動再生の未来が統一されたものになることを。
既知の問題
- サイレント広告(音声トラックを持たない広告)は、ミュートなしの自動再生を拒否するプラットフォームで自動再生されます。ただし、広告が終了しても、プレーヤーがミュートされておらず、ユーザーによるアクションが与えられていないため、コンテンツは再開されません。これは、IMA および FreeWheel に適用されます。
- プレーヤーがミュートされ、自動再生が開始され、ユーザーが広告のミュートを解除した場合、ユーザー アクションが与えられておらず、プレーヤーがミュートされていないため、コンテンツは再開されません。
- FreeWheel では、広告に音声が含まれているにもかかわらずプラットフォームが自動再生を拒否する場合(例:Safari 11)、自動再生が拒否されると、FreeWheel は広告に問題があったと判断します。広告のタイムアウト間隔を待ってからコンテンツに切り替わりますが、プレーヤーはミュートされておらず、ユーザーによる操作も行われていないため、自動再生は行われません。
- 自動再生が拒否されたが
playsinlineが設定されている場合、Brightcove Player は大きな再生ボタンを隠し、コントロール バーを表示します。ただし、ほとんどの場合、ポスター画像は表示されます。これは、自動再生拒否がautoplay属性を持つ。