HTML5動画に必要なフォーマットとは?
Tech Talk
Webに動画コンテンツを埋め込むには、HTML5の<video>タグが最適です。これで最新のあらゆるブラウザ(モバイルブラウザを含む)でネイティブの動画再生が可能です。ほとんどの視聴者はFlashなどのプラグインを必要としません。2010年に同じトピックを取り上げましたが、それ以来、ブラウザも機器も大きく変化しました。HTML5とvideo要素は2010年以来大きく進歩しましたが、パブリッシャーにとって困難な選択の多くは変わっていません。すべてのブラウザがサポートする魔法のコーデックは、まだありません。また、モバイル機器が進化したことで、動画サポートのレベルが様々に異なっています。この記事では、Webやモバイル機器のサポートに最適な出力や、推奨されるビットレートを取り上げます。結局、お客様に最適な出力はお客様のニーズによって異なりますが、HTML5動画の利用を始めるための基本的なガイドラインを示します。
Flashを避ける理由
HTML5動画の長所の1つは、(ほとんどの)ユーザーが再生にFlashを使用する必要がなくなる点にあります。Flashの何がいけないのでしょうか。つい最近までサイト全体をFlashで構築していたのに。様々な理由がありますが、結局は、ユーザー体験が向上するという理由に行き着きます。HTML5動画はFlashプラグインよりも読み込みが早く、使用するシステムリソースが少なくてすむだけでなく、Web開発者の立場からすると、利用がはるかに簡単です。Flashを部分的にサポートするモバイル機器はありますが、iOSも Android(4.1以降)もFlashをサポートしていません。とはいえ、FlashはまだWebで重要な役割を果たしています。古いブラウザの多くはHTML5動画をサポートしていないため、それらのブラウザをサポートするにはFlashを使用する必要があります。ほとんどのHTML5動画プレーヤー(Video.jsなど)は、これを処理できます。ここからは、可能な場合はFlashプラグインをロードしないという想定の下で話を進めます。
利用するフォーマット
最新のブラウザでネイティブに機能する動画フォーマットは3つあります。あいにく、すべてのブラウザで機能するフォーマットはありません。したがって、HTML5動画をサポートするには、少なくとも2つを組み合わせる必要があります。
最小構成
少なくとも、H.264 + AAC(またはMP3)の.mp4ファイルが必要です。H.264は最も多くのブラウザでネイティブにサポートされており、それ以外のブラウザでもFlashプラグインを使用して再生できます。H.264 Highプロファイルは最高の品質を実現します。一方で、Baselineプロファイルは最も広く、特にモバイル機器でサポートされています(これについては後で説明します)。
サポートされるデスクトップブラウザ
- Safari 3.1以降
- Chrome 3.0以降
- Internet Explorer 9.0以降
- Firefox 21、24(24ではデフォルトで無効。システムコーデックに依存する)
サポートされるモバイルブラウザ
- Androidブラウザ3.0以降
- Safari(iOS)3.1以降
- Firefox(Android)17.0以降
- Internet Explorer(Windows Phone)9.0以降
複数のフォーマット
できるだけ多くのブラウザでネイティブ再生を提供したい場合は、OGV(Ogg Theora + Vorbis)またはWebM(VP8 + Vorbis)レンディションを含める必要があります。対象範囲を最大化するために両方とも含めることもできますが、一方をサポートするブラウザのほとんどは、もう一方もサポートします。
サポートされるデスクトップブラウザ
WebM
- Chrome 6.0以降
- Firefox 4.0以降
- Opera 10.60以降
Ogg
- Chrome 3.0以降
- Firefox 3.5以降
- Opera 10.50以降
サポートされるモバイルブラウザ
- (両方)Androidブラウザ2.3以降
2010年時点で、Oggは44.64%のブラウザでサポートされていました。一方、WebMのサポートは9.35%のみでした。2013年では、サポートの割合は2つともほぼ同じです。2012年12月時点で、Oggは58.85%、WebMは58.03%のブラウザでサポートされています。どちらかを選択するのであれば、WebMを推奨します。2010年当時、「WebMはオープン動画の未来であると思う」と私たちは言っていましたが、それは今でも変わりません。WebMの方が優れたコーデックであり、勢いがあります。したがって、これからも成長を続けると考えています。推奨:MP4 + WebM(対象範囲を最大化するのであればMP4 + WebM + Ogg)
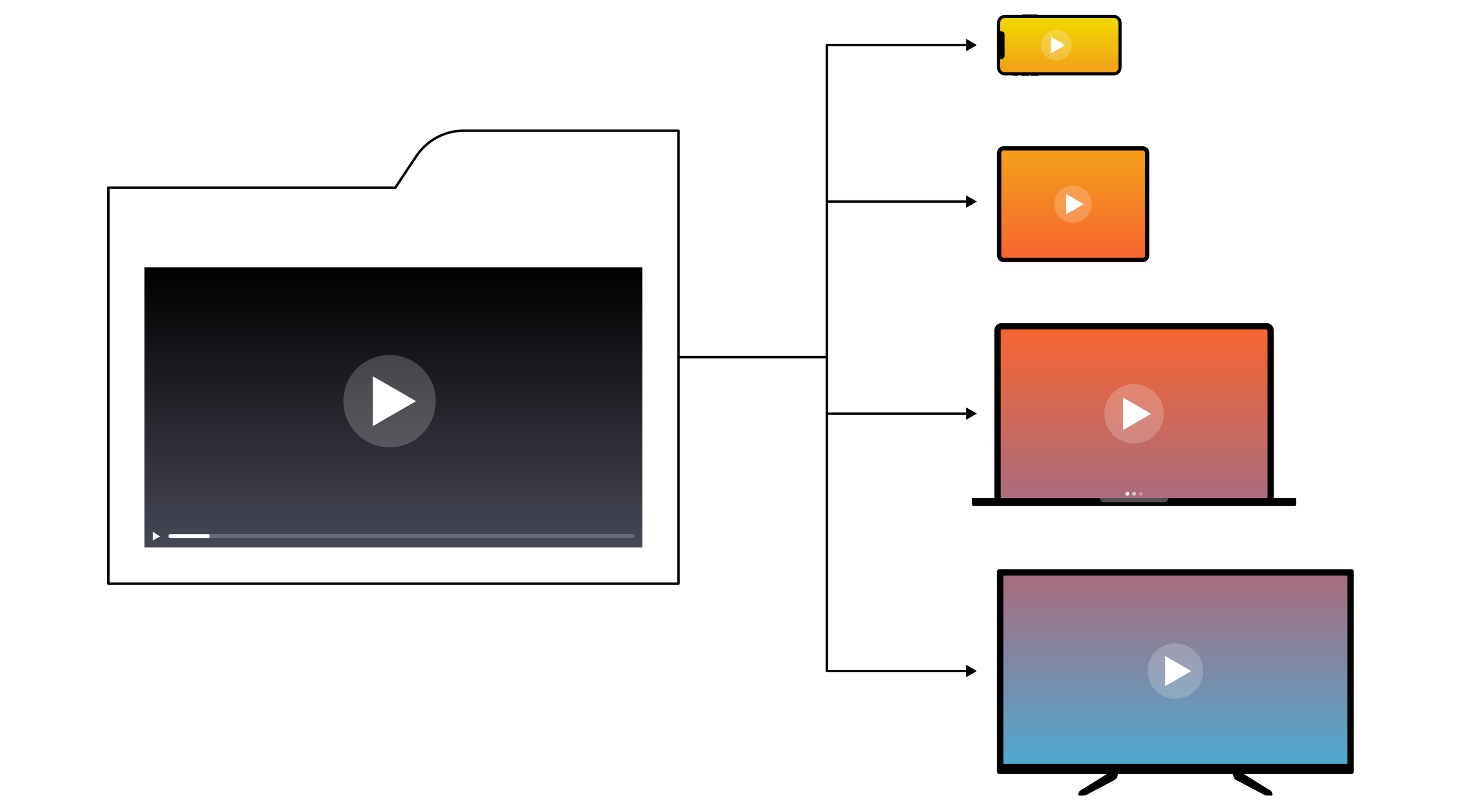
モバイル機器への対応
デスクトップの場合と同様に、すべてのモバイル機器で機能する単一のプロファイルはありません。最新の機器のほとんどはH.264をサポートしますが、サポートされるH.264プロファイルには様々なバリエーションがあります。幸い、わずかな出力で最新のモバイル機器のほとんどをカバーできます。機器による相違点の主なものは、サポートされる解像度とH.264プロファイルです。プロファイルが高い方(MainとHigh)が、特定のファイルサイズでの品質が良くなりますが、デコードが難しいため古い機器ではサポートされません。Baselineは最も基本的ですが、最も多くの機器でサポートされています。
- 最新のモバイル機器のほとんどはMP4/H.264をサポートします。これにはすべてのiOSシリーズ(iPhone、iPod、iPad、Apple TVなど)、ほとんどのAndroid機器、Windows Phone 7、最新のBlackberryスマートフォンなどが含まれます。最新のモバイル機器とWebで同じファイルを使用できるため、バージョンを減らしたい場合には1つのみで済みます。古いモバイル機器(iPhoneで言えば3GS以前)をサポートしたい場合は、Baselineプロファイルを使用する必要があります。最新の機器(iPhone 4Sや5など)はHighをサポートしますが、少し古い世代(iPhone 4など)はMainまでしかサポートしません。
- さらに古いモバイル機器には3GP/MPEG4を使用してください。ほとんどのBlackberryと一部のAndroidも3GPをサポートします。また、通常、3GPはiPhone/iPodでも再生できます(3GPはMP4のサブセットであり、iOSはMP4/MPEG-4を再生できるため)。
- 最新のAndroid機器(Android 2.3.3以降)はWebMをサポートします。
推奨:最小構成:MP4、640×480または480×360(サポートする範囲を最大化するため)。最大構成:4つのMP4バージョン(480×360、640×480、720p + Mainおよび1080p + Highプロファイル)プラス1つの3GPバージョン(320×240)。視聴者に応じて、最大と最小の中間のどこかが最適な構成になりますが、具体的なエンコード設定については以前の記事を参照してください。
複数のビットレートについて
大きな動画の複数のレンディションを様々なサイズとビットレートで提供することによって、異なるインターネット接続速度のユーザーをサポートできます。提供する動画がHD(またはそれに近い)の場合、少し選択肢を提供したいと思うことがあるかもしれません。たとえば、提供する動画の最高品質バージョンが1280×720で、640×480バージョンも提供したい場合などです。最高品質が1920×1080の場合、レンディションの数を増やして640×480と1280×720も提供したいと思うかもしれません。HTML5のvideo要素は、ユーザーが必要とするビットレートの選択には関与しません。したがって、どのレンディションが最適かを推測するために自分でロジックを書くか、またはユーザーに選択してもらう必要があります。通常は、ユーザーに最小のレンディションを提供し、希望に応じて高品質のバージョンを選択してもらうことを推奨します。
TL;DR
- 最小構成:MP4/H.264 + WebM。Flash利用時は、必要に応じてMP4レンディションが使用されます。
- モバイルでは、上と同じMP4(Baselineプロファイルを使用)が利用できます。解像度とプロファイルが異なるレンディションを2つか3つ使用すれば、対応機器と動画品質の幅が広くなります。
推奨構成をいくつか示します。Zencoder は、これらのフォーマットをすべてサポートします。Zencoderで最適な出力プロファイルを作成する方法が不明な場合は、お問い合わせください。HTML5と具体的な機器用のサンプルAPIリクエストを参照したい場合は、リクエストビルダーのテンプレートを確認してください。
- 最小限
- HTML5、Flash、モバイル:MP4/H.264、Baselineプロファイル、640×480
- HTML5: WebM
- 少し範囲を広げる
- HTML5、Flash:MP4/H.264、Highプロファイル
- HTML5: WebM
- モバイル:MP4/H.264、Baselineプロファイル、480×360または640×480
- すべてを十分にサポート
- HTML5、Flash:MP4/H.264、Highプロファイル
- HTML5: WebM
- HTML5: Ogg
- モバイル:MP4/H.264、Baselineプロファイル、480×360:古いモバイル機器向け
- モバイル:MP4/H.264、Mainプロファイル、1280×720:古いiOS機器(iPhone 4や古いiPad/Apple TV)向け。最新の機器(iPhone 5など)は、デスクトップのHighプロファイルレンディションをサポートします。
- モバイル:3GP/MPEG4、320×240や177×144:スマートフォン以外向け*
* 3GP出力は、今のところZencoderではベータです。試用をご希望の場合は、お問い合わせください。