3 simple tips for customizing our new chromeless video player
Brightcove News
Our new chromeless video player looks great out-of-the-box, but for a deeper brand experience here are 3 simple tips for easily customizing the player for your site.
The new chromeless video player with deluxe theme and default colors.
1. Select the right theme
The first step in customizing your player is selecting the right theme to match your site. Themes define the overall style of the video player. Each theme uses subtle design differences that add flexibility when customizing the player to fit your brand.
Deluxe Theme
The Deluxe theme uses semi-transparent gradients to add depth to the player controls and has an outer glow on rollover elements and the player timeline for extra detail.
Flat Theme
The Flat theme uses semi-transparent flat color controls with a single pixel border.
Minimal Theme
The Minimal theme uses semi-transparent flat color controls with a rollover state that transitions to a solid color without transparency.
For more information on setting player themes visit our support site:
https://support.brightcove.com/en/docs/setting-styles-players
2) Customize the player colors
Once you have selected a theme the next step is to customize the player colors. Remember that you can customize the rollover and selected state and the volume controls that are displayed when a user rolls over the volume button. You can easily preview the player to see how the rollover and volume colors look before publishing the player on your website.
When selecting colors keep in mind that the control backgrounds on the chromeless player have a slight transparency so you may have to select brighter colors to achieve your desired effect.
_
Chromeless video player using the Deluxe theme with customized colors._
For more information on player styling visit our support site:
https://support.brightcove.com/en/docs/setting-styles-players
3) Setup the player menu
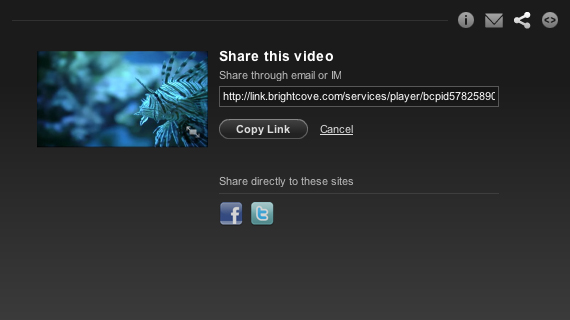
Now let's setup the player menu that’s accessed through the icons on the top right corner of the player. The player menu allows viewers to share videos by copying the direct link, posting to social networking sites and emailing directly from the video window. Viewers can also copy the embed code to post the video on their website or blog and find more videos through related, newest and most viewed filters. You can choose to show or hide any of the sharing settings or additional videos groups individually in the player settings.
You can also customize which screen appears when the video ends. By default when a video ends the ‘Info’ screen appears with options to browse additional videos. For example, to promote viral sharing set the ‘Share’ screen to appear when a video ends.

Player menu ‘Share’ screen
For more information on player menu settings visit our support site:
https://support.brightcove.com/en/docs/editing-settings-players#promo
Putting it all together
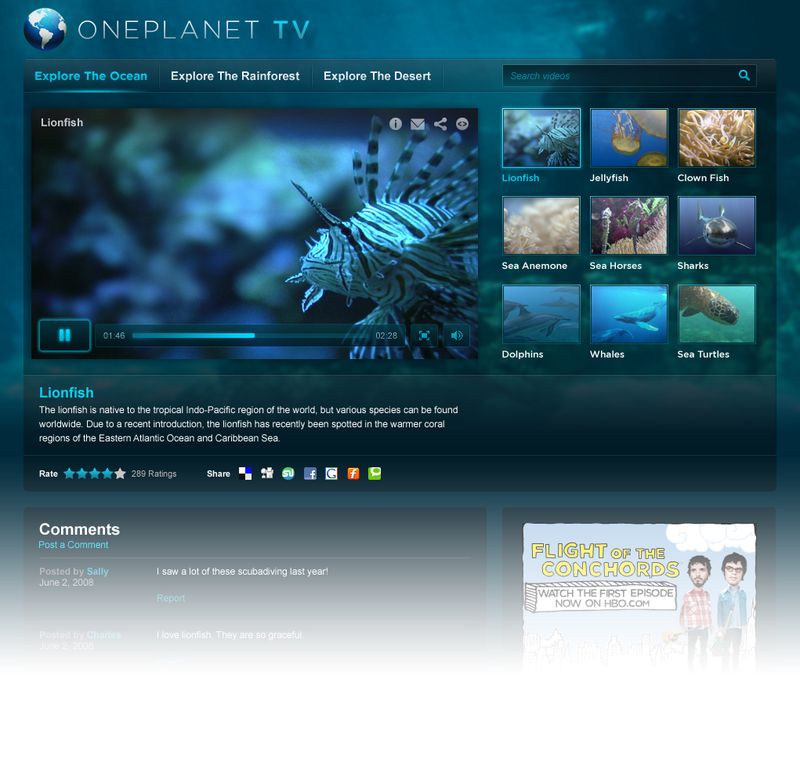
With only a few simple steps you can easily customize the new chromeless player for your site. Here’s an example of the player we just customized integrated into a branded website.
We think you’ll really enjoy using the new chromeless player and encourage you to customize a version for your site. If you run into issues or questions along the way, feel free to post a question in our community forums.