Custom Skins for Player Components
Brightcove News
Our latest release introduced a new feature that the design team here is particularly excited about…custom player skins! Now, in addition to our existing styling capabilities, you can replace elements of our players with custom images, providing more fine-grained control over the look and feel of your players. Learn more.
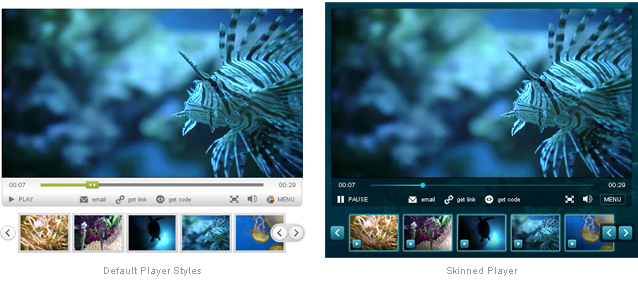
In the following example, I have skinned a number of elements to illustrate the flexibility that custom skins provide. Here is the before and after:

To match the subject matter of the videos, I wanted to give this player an aquatic theme. Using custom skins I was able to easily swap in custom images where I would previously have only been able to change colors.
For example, I was able to make the player chrome (playerChrome-skin) slightly transparent, so that the underwater scene used as a background image would show through. I also used gradients to make the thumbnail background (thumbnail-skin) and playhead (playheadWell-watchedSkin) appear as if they were glowing, which helped to give the player a more luminescent feel.
Here is the live player with callouts highlighting all of the skinned elements:
(note the playerChrome-skin, thumbnail-skin, and playheadWell-watchedSkin discussed above)
For a more detailed overview of how I skinned this player and the images that I used, click here.
You can also visit our Custom Skins Component Reference to get a better understanding of the skinnable elements available in each BEML component.
As always, if you run into issues or questions along the way, feel free to post a question in our Community Forums.
Happy skinning!